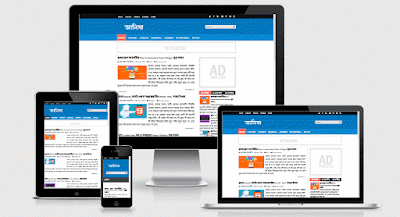
হ্যালো বন্ধুরা, আজ আপনাদের সাথে আরেকটি Responsive and SEO Friendly
আকর্ষণীয় ডিজাইনের Blogger Template শেয়ার করতে যাচ্ছি। উল্লেখ্য যে, গত
পোষ্টে আপনাদের সাথে আমরা “মাহির” Responsive ব্লগার টেমপ্লেট
শেয়ার করেছিলাম। আজ যেটি শেয়ার করছি সেটি আরো অধিক ডিজাইন এবং এসইও
ফ্রেন্ডলী করা। কাজেই এই Tmeplate থেকে প্রফেশানাল ব্লগার টেমপ্লেটের সকল
সুবিধা নিতে পারবেন।

| Features | Free Version | Pro Version |
|---|---|---|
| Google Testing Tool Validator | Yes | Yes |
| Responsive | Yes | Yes |
| Mobile Friendly | Yes | Yes |
| SEO Friendly 80% | Yes | Yes |
| SEO Friendly 100% | No | Yes |
| Adsense Ready | Yes | Yes |
| Personal Blog | Yes | Yes |
| Two Column | Yes | Yes |
| Three Column Footer | Yes | Yes |
| HTML5 | Yes | Yes |
| Responsive Ad Slot | Yes | Yes |
| Valid Schema.org 90% | Yes | Yes |
| Valid Schema.org 100% | No | Yes |
| Comment Thread | Yes | Yes |
| High CTR | Yes | Yes |
| Auto Read More with Thumbnail | Yes | Yes |
| Related Posts with Thumbnail | Yes | Yes |
| Recent Posts with Thumbnail | Yes | Yes |
| Top Social Media | Yes | Yes |
| Social Share Button | Yes | Yes |
| Smooth Back to Top | Yes | Yes |
| Custom Page Numbered | Yes | Yes |
| Search Box | Yes | Yes |
| 404 Error Page | Yes | Yes |
| Easy Admin Layout | Yes | Yes |
| All Time Support | No | Yes |
আপনি যদি টেমপ্লেটিকে আপনার মনেরমত করে সাজাতে চান বা কাষ্টমাইজ করে যে কোন ডিজাইন করতে চান তাহলে আমাদের সাথে যোগাযোগ করতে পারেন।
টেমপ্লেট সেটিংস পদ্ধতি
- প্রথমে ব্লগে লগইন করুন।
- তারপর ব্লগার ড্যাশবোর্ড হতে Template এ ক্লিক করুন।
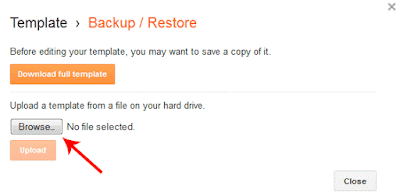
- এখন ডান পাশের Backup/Restore এ ক্লিক করুন।
- নিচের চিত্রের Browse বাটনে ক্লিক করে Template আপলোড করুন।
- আপলোড বাটনে ক্লিক করার কিছুক্ষনের মধ্যে টেমপ্লেটি Install হয়ে যাবে।
- তারপর আবার ড্যাশবোর্ড হতে Template এ ক্লিক করুন।
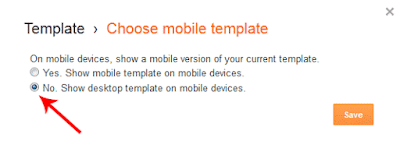
- এরপর মোবাইল টেমপ্লেটের Gear Icon এ ক্লিক করুন।
- এখন নিচের চিত্রেরমত সিলেক্ট করুন।
- তারপর Save বাটনে ক্লিক করুন।
- এখন ব্লগার ড্যাশবোর্ড হতে Layout এ ক্লিক করুন।
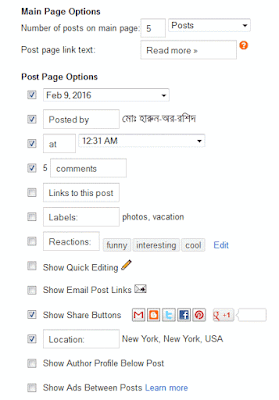
- ব্লগ পোষ্টের Edit অপশনে ক্লিক করে নিচের চিত্রেরমত সবগুলি সেট করুন।
- Settings ঠিক করার পর অবশ্যই Save করে নিবেন।
কিভাবে বিভিন্ন Widgets যুক্ত করবেন?
- Recent Post অর্থাৎ সম্প্রতি পোষ্ট সাইডবারে অথবা যে কোন জায়গায় যোগ করার জন্য নিচের কোডগুলি Widget এর ঘরে কপি করে পেষ্ট করুন।
<script type='text/javascript'>
var numposts = 5;
var tagpostthumbnails = true;
var tagpostmore = false;
var tagpostseparator = true;
var tagpostcommentnum = true;
var tagpostdate = true;
var tagpostsummary = false;
var numchars = 50;
</script>
<script type="text/javascript" src="/feeds/posts/default?orderby=updated&alt=json-in-script&callback=tagpostthumbs"></script>
- আলাদা Label অনুসারে Recent Posts দেখানোর জন্য নিচের কোডটি ব্যবহার করতে হবে।
<script type='text/javascript'>
var numposts = 5;
var tagpostthumbnails = true;
var tagpostmore = false;
var tagpostseparator = true;
var tagpostcommentnum = true;
var tagpostdate = true;
var tagpostsummary = false;
var numchars = 50;
</script>
<script type="text/javascript" src="/feeds/posts/default/-/Label-Name?orderby=updated&alt=json-in-script&callback=tagpostthumbs"></script>
- উপরের লাল চিহ্নিত Label Name এর জায়গায় যে Label টির পোষ্ট শো করাতে চান সেটি লিখে দিন।
- অন্যান্য বিষয়গুলি সেট করার জন্য আমাদের সাথে যোগাযোগ করতে পারেন।





No comments:
Post a Comment